
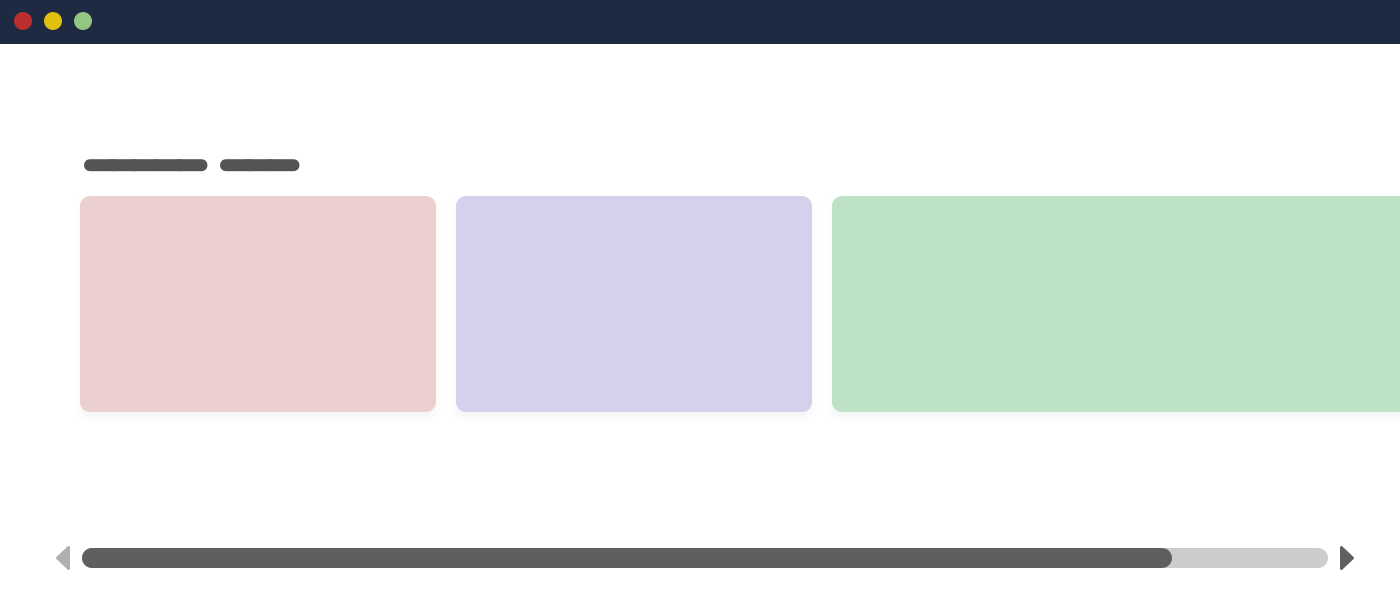
Как сделать - Пользовательскую полосу прокрутки
Курс состоит из 12 разделов, в которых Вас ждёт теория и практика. Параллельно с курсом Вы также будете получать домашние задания, результатом которых станет, в том числе, полноценная серьёзная работа для портфолио. Помимо самого курса Вас ждёт ещё и очень ценный Бонус: « Тестирование Unreal-проектов на Python », в рамках которого Вы научитесь писать очень полезные тесты для тестирования самых разных аспектов разработки игр. Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.













Проверил "на подопытном" блоге, прикольно! Бум думать, куда это можно применить. Пост пошел в закладки.
- Программирование на C++ в Unreal Engine 5
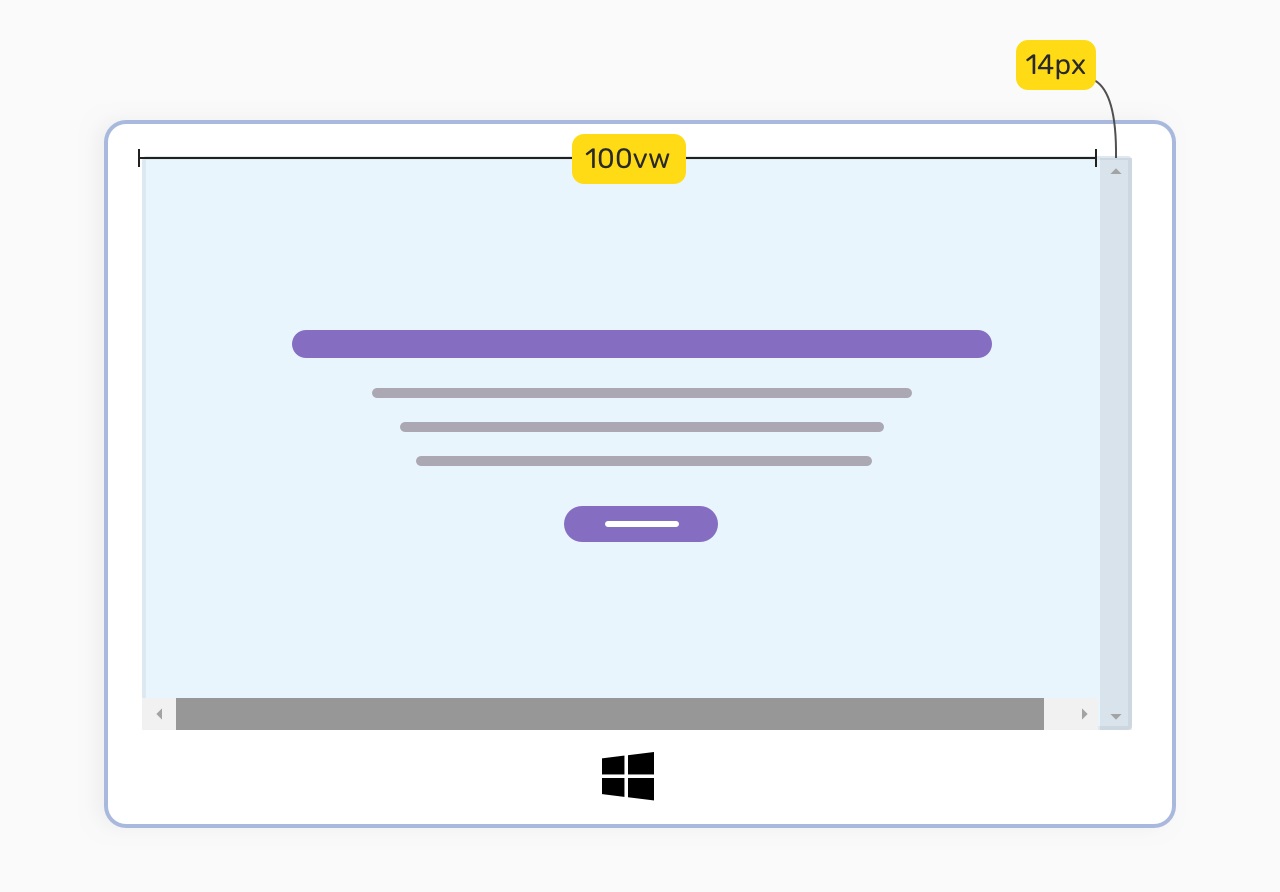
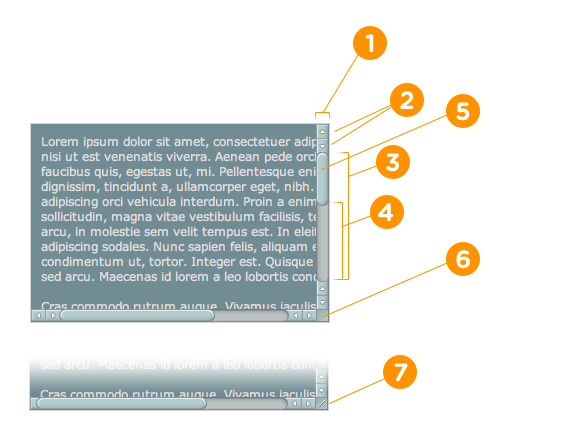
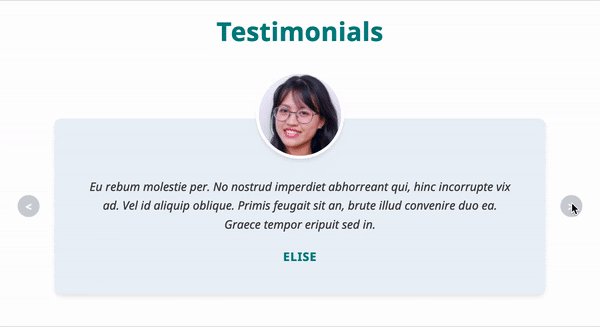
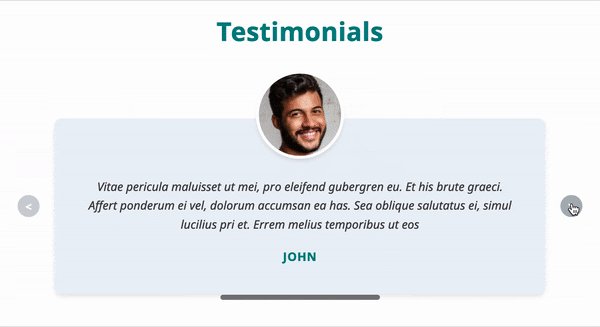
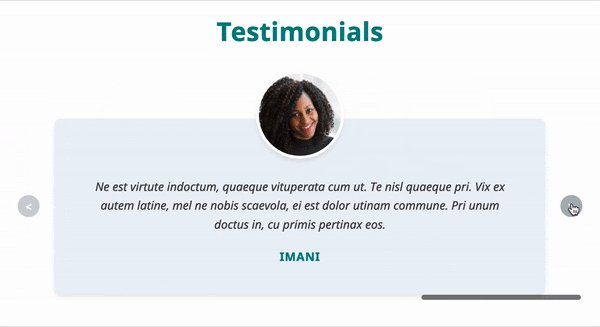
- Если содержимое фрейма не помещается в отведенное окно, автоматически появляются полосы прокрутки для просмотра информации.
- Стилизованные полосы прокрутки становятся популярными, думаю, вы уже сталкивались с такими сайтами, которые имеют уникальный скроллбар к примеру, наш сайт.
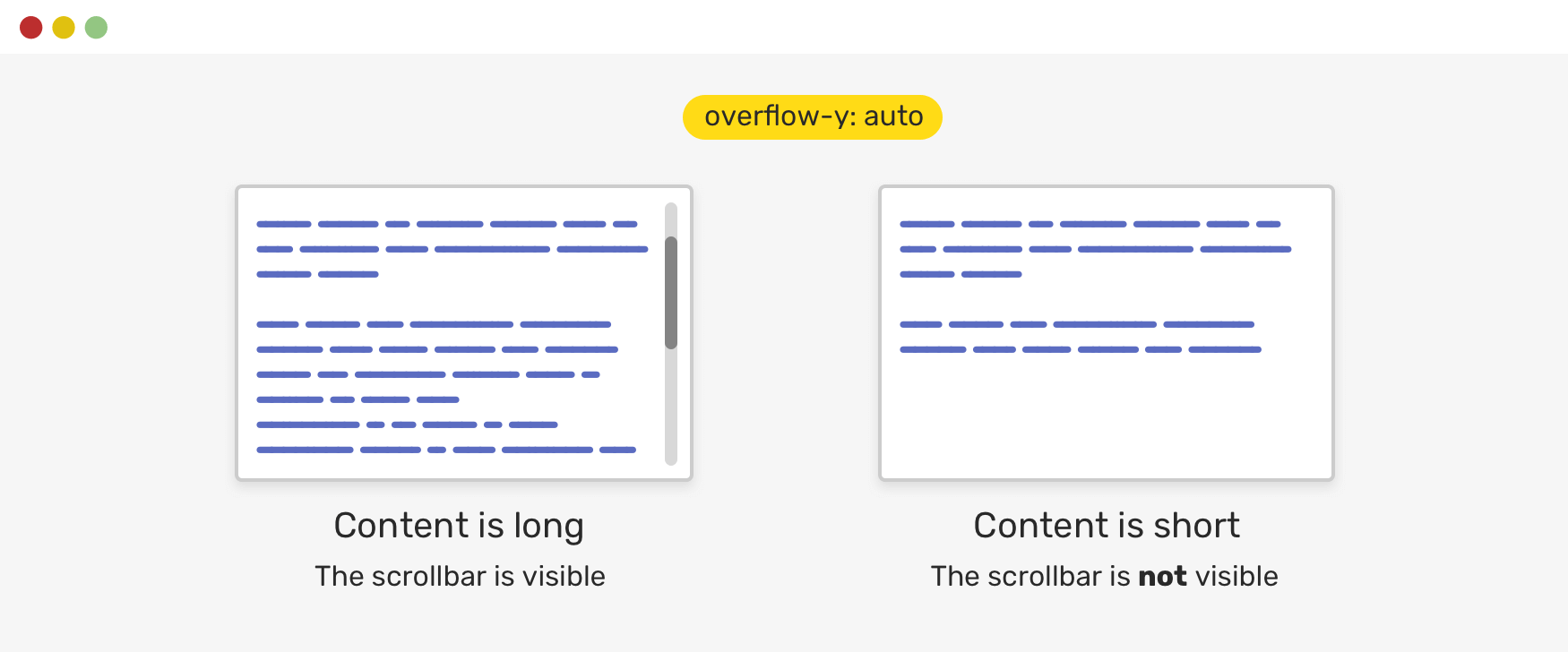
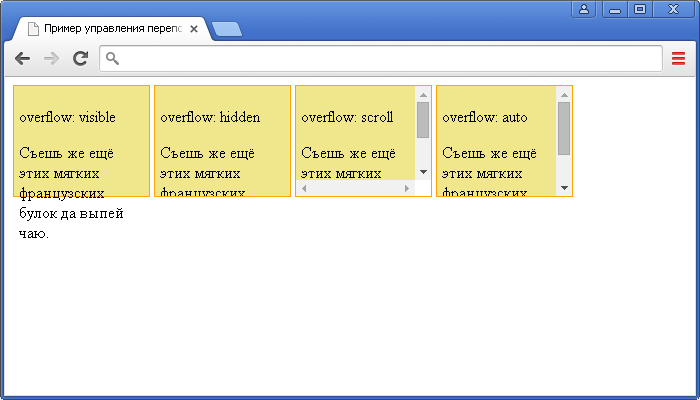
- Анастасия Ткачева. CSS-свойство overflow отвечает за то, что происходит с содержимым блочного элемента, когда оно выходит за границы.
- Дополнительные материалы
- Development Amber Комментировать запись. В этом мануале вы узнаете, как использовать CSS для настройки полос прокрутки, которые будут поддерживаться современными браузерами.
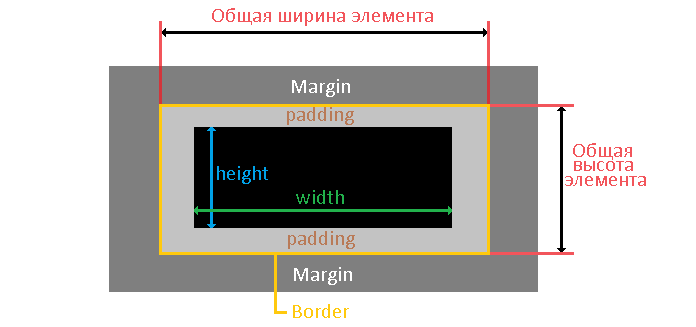
- Свойство scrollbar-gutter позволяет авторам резервировать пространство для полосы прокрутки, предотвращая нежелательные изменения макета по мере роста содержимого, а также избегая ненужных визуальных эффектов, когда прокрутка не нужна. Полоса прокрутки элемента — это пространство между внутренним краем границы и внешним краем заполнения, где браузер может отображать полосу прокрутки.
- Быть может, вы уже сталкивались с ситуацией, когда контент определенного элемента словно выходит за его пределы. Это часто случается, если размеры содержимого оказываются больше, чем размеры контейнера, в котором оно находится.








Пользовательские полосы прокрутки в CSS. Источник: WebForMyself. Есть разные причины для настройки полосы прокрутки. Например, полоса прокрутки по умолчанию может сделать пользовательский интерфейс приложения несовместимым с различными операционными системами, и поэтому нам нужно использовать единый стиль полосы прокрутки. Мне всегда было интересно узнать, как настроить полосу прокрутки в CSS, но у меня не было возможности сделать это Vel Wild - Девушка программист.